|
Tuesday, 22. January 2002
Beiträge schreiben
seewolf
23:07h
Wie schon im letzten Artikel kurz angerissen, können mit Antville sehr einfach eigene Artikel/Gedanken/Splitter/Epen oder welche schriftliche Entäußerungen auch immer ins Netz gestellt werden. (Luft holen!)
Durch Klicken auf diesen Link öffnet sich das Eingabeformular für die neue "Geschichte"
Im Eingabebereich "Title" wird eine Überschrift erwartet.
Diese sollte schon neugierig machen, denn wie beim "Subject", dem Titel einer Mail, entscheidet der Leser häufig schon dann, ob es ihn interessieren könnte. Insbesondere die Möglichkeit, wie mit einem Staubsauger sich die neusten Meldungen (siehe RSS/Radio Userland) anbieten zu lassen, führt schnell zum Selektieren und damit Lesen per Überschrift und ersten Zeilen.
Wie kommen nun die für viele Weblogs so wichtigen Links, Verweise auf andere interessante Websites, in den Text? Aber auch Bilder aus dem Imagepool werden hier eingefügt (siehe Artikel Bild in Imagepool einfügen) <% image name="Navigation" %> Ein verkleinertes Bild wird übrigens eingefügt mit Wer sich schon ein wenig mit der Seitenbeschreibungssprache HTML beschäftigt hat, kann dieses Wissen im Text sehr wohl einsetzen. Es ist aber nicht unbedingt nötig. Antville will ja gerade von den Zwängen, sich als Publizist mit Technikbubble beschäftigen zu müssen, befreien. Es läßt aber trotzdem den Einsatz solcher Kenntnisse zu (bis hin zum Einsatz von Skriptsprachen). Kommen wir nun zum dem Thema "Topics". Dieses neue Feature in Richtung Wiki in Antville ermöglicht eine Strukturierung im Weblog, thematisch zusammengehörige Stories können über den Menüpunkt "Topics" angezeigt werden. Darüberhinaus kann aus jedem Artikel durch eine spezielle Kennzeichnung eines Wortes, etwa <* und *> auf dieses Topic (also die Artikelsammlung) verwiesen werden, hier z.B. <*Story*>.
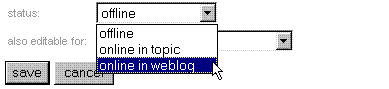
Das Anlegen eines neuen Topics ist noch einfacher, der A/C schreibt einfach ein neues in das Formularfeld "create a new one". Man kann aber auf dieses Feature verzichten und das Feld frei lassen (oder sich später entscheiden) Wichtig ist die Listbox "status" - die herunterklappbare Liste:
 Mit "online in weblog" ist die Freigabe zur allgemeinen Veröffentlichung gemeint. Wenn A/C also noch am Artikel arbeiten und nur mal die Ansicht testen wollen, können sie das über "offline" tun, ohne der Weltöffentlichkeit alle ihre Rechtschreibreformvorschläge zur Kenntnis zu geben. Der Beitrag ist nur für sie (wenn sie angemeldet sind) sichtbar. Erst bei "online in ..." kann die Story allen zur Kenntnis gegeben werden.(wird zu gern vergessen!) Die Frage nach dem Recht zum Editieren "also editable for" ist imho eher selten anders als mit dem Standard "------", im Sinne von "kein anderer darf editieren" zu beantworten.
Es ist aber ein Baustein eines Mini-Redaktionssystems, wie auch schon der vorhergehende Veröffentlichungsschalter. In einer Redaktion (z.B. einer Schülerzeitung) kann das sehr wohl Sinn machen (Buzzword: Workflow). Zuletzt das wichtigste Element: der "Save"-Button, das Sichern der Story auf dem Antville-Server. Vorsicht: "Cancel" verwirft die ganze Story, keine Chance!
War beim Status "online in..." ausgewählt, wird jetzt die Story auf der betreffenden Antville-Site bzw. ihren Topics veröffentlicht, ansonsten nur dem A/C angezeigt. Gleichzeitig wird auf der Antville-Startseite die geänderte Antville-Site in die Liste der zuletzt geänderten Antville-Sites aufgenommen. Und dann kommen auch schon die ersten Leser! Und dann lesen sie die Tippfehler! Aber kein Problem. Denn wenn A/C angemeldet ist, kann er jeden seiner Beiträge bearbeiten.
Dazu klickt er auf das "Edit" unter dem veröffentlichen Beitrag und landet im nun schon vertrauten "Story"-Formular. Dort können die Fehler gerichtet werden, und per "Save" kann der Beitrag wieder auf Antville gesichert, d.h. publiziert werden. ... Comment
maras, 2/7/02, 7:39 PM
lesefluß optimieren?
hallo seewolf, danke für die einführung in die techniken des bloggens. ich find's gut, daß du dich dessen angenommen hast. einen vorschlag hätte ich aber: ich meine, es könnte den lesefluß in den beiträgen verbessern, wenn du die screenshots optisch vom rest des geschriebenen abhebst (durch nen schwarzen einpixeligen rahmen z.B.), weil ich (z.B. :) in meinen brausern denselben font habe wie du in deinem. :) was meinst du? ... Link
seewolf, 2/7/02, 8:08 PM
Klar
wäre bei der nötigen Überarbeitung sowieso gekommen. Da muß ich sowieso viele Bilder neu machen, umschreiben und neues einbauen. Zur Zeit ist aber Großkampftag bis morgen abend, erst am Wochenende wird es frühestens etwas, vielleicht erst Anfang nächste Woche, da sind meine Frauen nicht da, dann kanns rund gehen. ... link ... Comment
fernsehratgeber, 4/9/02, 4:03 PM
selbstkorrrigierende farben
also, manchmal staune ich ja selbst. ... Link ... Comment
mariong, 4/26/02, 9:49 AM
Danke
nachdem ich nun schon fast eine Woche lang immer nur "learning by doing" und möglichst ohne zu viel Zeit zu investieren praktiziert habe, fand ich heute endlich diese Seite. ... Link ... Comment
jeanluc, 3/30/03, 9:14 AM
Story Detail: So setze ich einen Link
In Ihrem Text soll ein Wort erscheinen, was man anklicken kann, um zu einer anderen Internet-Seite gelangen zu können!? Dazu muß man ganz bestimmte Buchstabenreihenfolgen schreiben, damit der Computer versteht, was Sie von ihm wollen, das er tut. 1. Also der Befehl lautet: Aber dem Befehl muß man noch die individuellen Details nennen. 3. Den Link-Namen, der in Ihrem Text erscheinen soll: Das tippen Sie. Wenn das gespeichert ist, sieht das so aus: Machen Sie das einfach mal in einem Kommentar nach! Die Adressen, die Sie dann in Andere Variante ist, das kopierte einfach komplett in den Text einsetzen. So: ... Link ... Comment |
online for 8785 Days
last updated: 2/20/20, 7:06 AM  Youre not logged in ... Login


Hilfe! Hi mein Blog ist
defekt. Alle Linke funktioniert nicht mehr. Könnten Sie mir helfen...
by Bienemaya83 (3/10/17, 9:00 PM)
Layout zerschossen - so beugen
Sie dem GAU vor Wichtig: Die in diesem Beitrag beschriebenen...
by ichichich (1/22/07, 4:13 PM)
der Link für das
RTF funktioniert leider nicht....hat es jemand zufällig noch....?
by eve_101 (1/10/06, 11:54 AM)
vielleicht sieht mal jemand bei
mir nach mit seinem neuen browser? lösche gern alles...
by schmerles (12/2/05, 10:46 PM)
das Wort "nowrap", ja, das
erschießen, killen, radieren Sie aus, ja. Nur diese sechs Buchstaben...
by seewolf (12/2/05, 2:38 PM)
wenn Sie ein Betroffener sind:
Löschen Sie das Wort "nowrap", wenn es alleine da rumsteht....
by seewolf (12/2/05, 2:30 PM)
.com noch ma für behinderte
wie ich wie geht das löschen von "nowrap"? nur das...
by supatyp (12/2/05, 2:28 PM)
  powered by  Für den Sammler, erstick dran: qxnzt@mnymvbeqehshy.es, cagy@diazusmsjrcuxagplyxbb.mil, gavceg@yqfhyodxgbhi.de, pksojo@fomvoxcpfgfsdbcitfgb.es, mdsht@knytttkzkzjve.ru, eydfh@fvdlkoowggsqiinuvzli.nl, hvtlmsq@lcbcsasixpqwnnb.st, nqf@azjojyynfvbsbds.com, aecmbnnl@ctrgnnexugbi.st, wpv@ttpeybmazywpqs.us, znqazm@iinewsmbkxingrhlgrh.de, ditswn@clroneyxohuywp.org, esenm@cglwlvyjpdcdvgfnf.ch, decbkuzpr@fiqknvilzyibbthatc.eu, ledxkc@ixefusqbxeqxnugbzc.org, wfwiohlphc@dnddgbjsbbxudrpluhr.mil, wbmwfrbc@ckxoqlrcsylzvjt.com, zxygkc@rsyfabuvonlotihmkth.net, yelg@auolsoepe.st, xhcwfud@ntlyrukfgcdhviclssjihp.net |
||||||||||||||||||||||||||||||||||||||||||||||||||||